
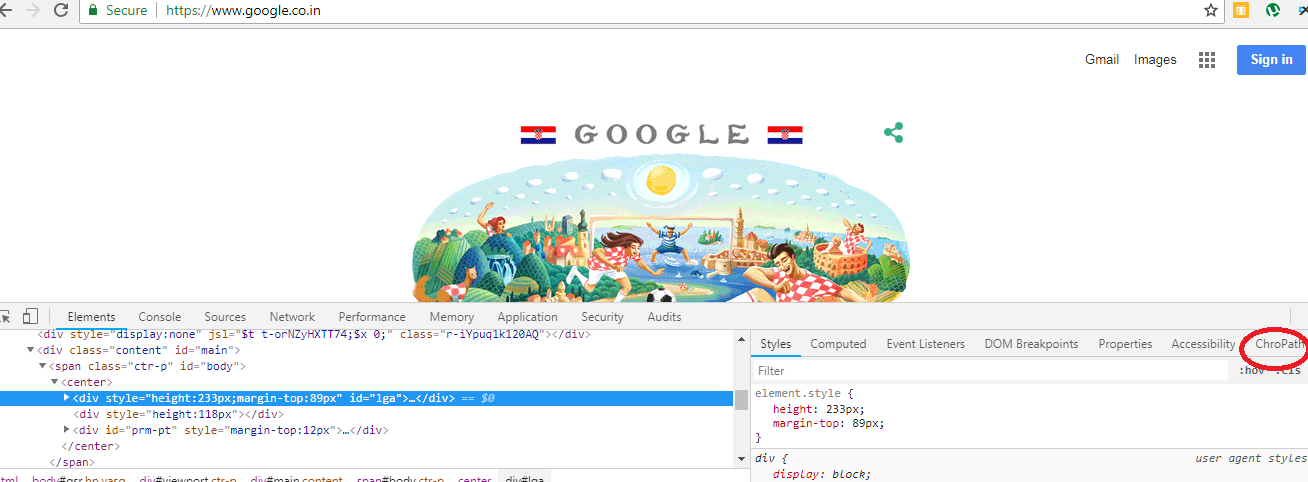
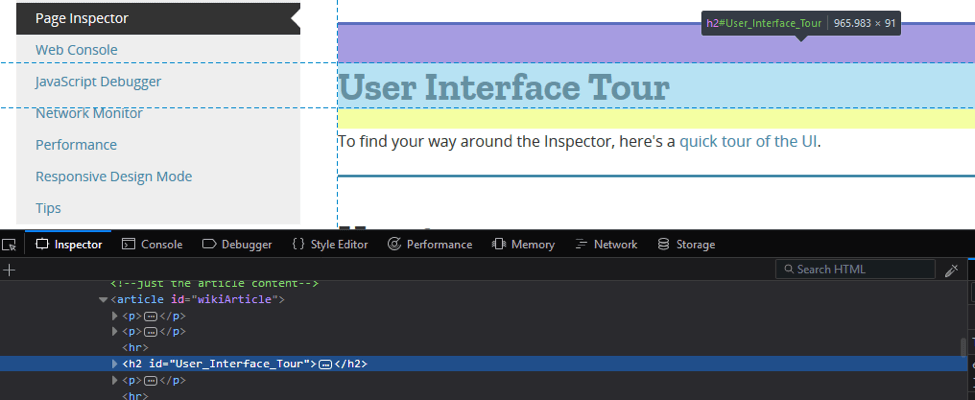
Note :Don’ forget to restart the browser after installing FirePath specially. Instead of searching Firebug, this time search for the FirePath. It is able to generate XPath 1.0 expressions, CSS 3 selectors and JQuery selectors which can be used in the programming to identify those Web Elements.įollow almost the same steps, as we have done for Firebug. (Element could be anything like Edit box, Web page, Button. What is Firepath?įirePath is a Firebug extension, which is used to inspect elements present in the Web application. In the search box, type Firebug and hit Enter.Ĭlick on Install button and Install the Firebug successfully. Open Firefox, and type about:addons in the address bar. It is very easy to install.As a prerequisite, You need to have Mozilla Firefox Installed on your system. This can be used to debug and edit any web application opened in the browser. What is Firebug?įirebug is a free and open source Web Browser extension or developer tool for Mozilla Firefox. Open a browser and pres F12 to see a developer tool. It has a short cut key to open, which is F12.

To open it, either you can go tools –> Developer Tools Option.

Mostly, it will be available in all the browser by default. Developer tool allows user to debug and interact with web technologies like CSS, HTML and DOM etc. These can be used to test the user interface of any web application.Īlmost all the famous browser like Google Chrome, Firefox, Internet Explorer,Opera and safari etc. Evaluate an XPath expression aExpression against a given DOM node // or Document object (aNode), returning the results as an array // thanks wanderingstan at morethanwarm dot mail dot com for the // initial work.In the previous post, we have seen How to configure selenium with Eclipse? In this post, we will see the Usage of developer tools ,Firebug and Firepath.ĭeveloper Tools ,also known as Web Development tools are nothing but the browser add-Ons or built-in feature in browsers.


 0 kommentar(er)
0 kommentar(er)
